I’ve been playing Sudoku since I learned about it in middle school. Either on my iPhone or on my iPad, I always have a game in progress that I go back to from time to time.
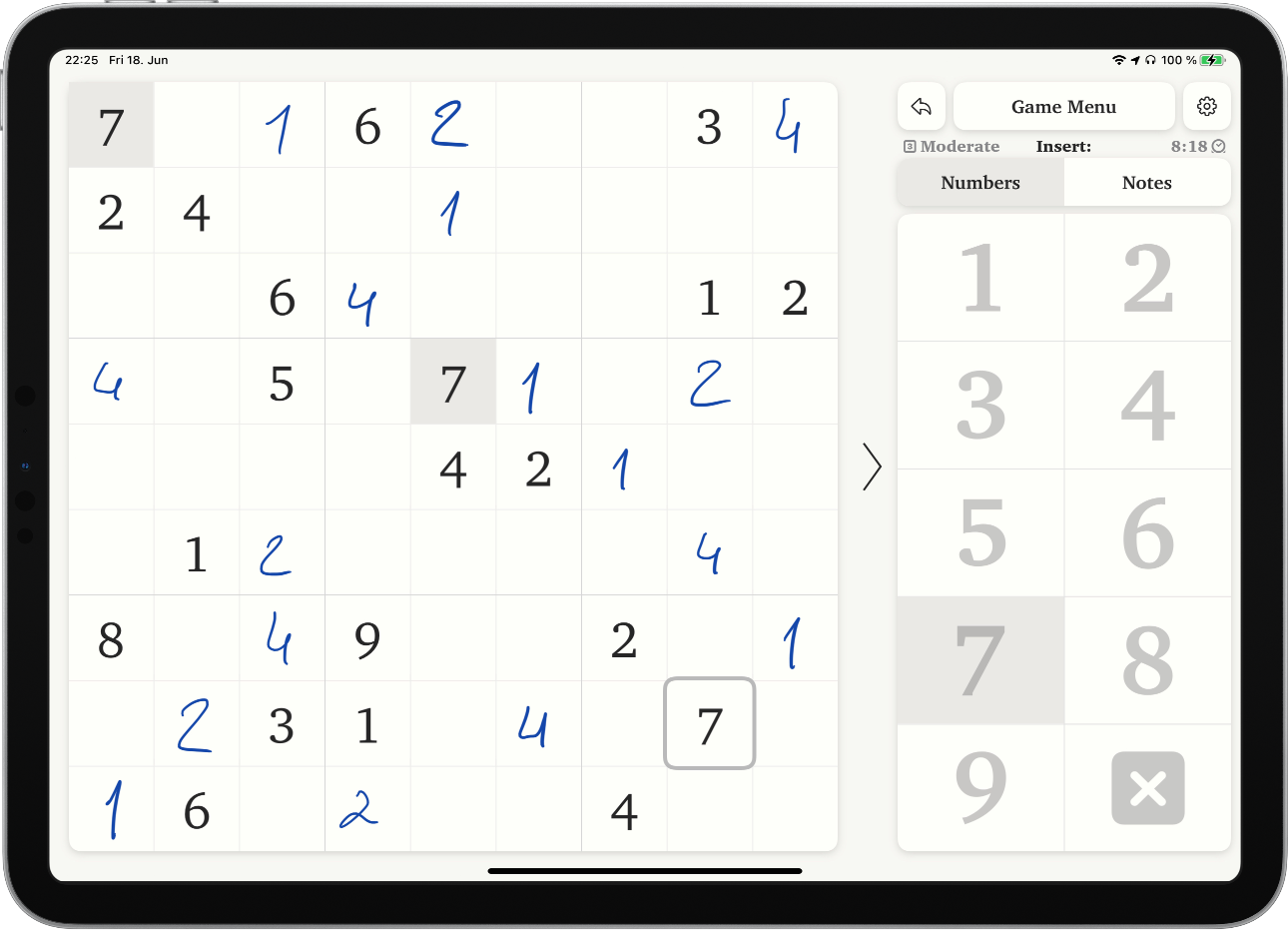
One day I had an epiphany: Wouldn’t it be nice if I could play Sudoku on my iPad with Apple Pencil, writing in numbers and clues just like on paper? After searching the App Store, I could only find a couple of apps that supported Apple Pencil input, but none of them preserved the strokes, kinda breaking the concept of playing like on paper.
So I decided to build it!
The first thing I built was a basic game of Sudoku that uses a conventional input model: Taps and buttons. This didn’t take long, but the next step would be harder: I had to make the board accept pencil strokes, and preserve them.
I started with a basic prototype of input taking with the Pencil using a PKCanvasView. After I had that working I had to support scaling the drawings up and down, especially to handle the case where a user resizes the game window by placing a different app side-by-side. This was an important feature to support, because I wanted to let people play the game while reading a tutorial, or watching a video.
Next I had to transform the user drawings into actual numbers. Thankfully Apple’s turicreate makes this extremely straightforward. Once I had a data-set (EMNIST) creating a model that fit my needs took almost no effort. I mostly spent time creating my own classes, as I not only wanted to be able to identify numbers, but also the X character (to allow a simple X gesture to erase a cell), and also a "noise" class with characters I wanted to ignore.
When I had that working, I had to generate my puzzles. This turned out to be a lot harder than I anticipated. Turns out there’s entire bodies of research on this subject. I realized that in order to build a good generator, it was required that I build a step-by-step solver that applies techniques used by human solvers, after all if a human solver can’t solve the puzzle in a straightforward manner, it’s no fun for human solvers (which are the target audience of this app!)
That took a monumental effort, and I spent over two months perfecting my generator/solver against known easy/hard/tough puzzles. In the end I think I came up with a solution that produces interesting games that avoid some pitfalls that make a puzzle annoying to solve (like needing to guess – a good puzzle can be solved simply by applying deterministic rules.)
One last feature I added was giving users the ability to create their own puzzle boards. Previously, when I was playing Sudoku on different apps, I’d occasionally see puzzles on websites or on puzzle books that I wanted to solve on the app, but there was no way to do that. One last feature I wanted to add was challenge puzzles. I contacted the famed Finnish mathematician and Sudoku puzzle creator/solver Arto Inkala who provided me with permission to use his famous Top 10 hardest puzzles in Pro:Sudoku. These puzzles are so hard that most step-by-step solvers are not capable of solving them (including Pro:Sudoku’s).
Overall this was a super fun project to build, and although new features could always be added, I feel like it is in a rather well-rounded state where it could probably stay for a while.