These are some of the things I've built or worked with over the time. They're not necessarily finished projects in any way, but if I’m putting them here is because I think they’re neat.
Electroluminescent wire signs
I made these around January 2017, after I saw a couple of images of stuff made with Electroluminescent Wires (or EL-Wire for short) on the internet. I learned they are tubes coated with a phosphorescent material, and in the core there are two finely-woven copper wires. Through these wires a high voltage AC current is applied, and the electrons excite the phosphor which emits light. The principle is very similarly to that of a CRT display, actually.
I wanted to make something more that looked very cool, however I didn’t have either the materials or the ability to do that, so I decided to go for a simple “fake neon” display of a cactus, because it is a simple shape and a single color suffices. I did so by drawing over a hard cardboard with a pencil to define the shape, applied a double-face gum (like a thick tape), and then pressed the wire against the surface. In the end it looks a bit wobbly, but in the dark it looks nice.
After I had a working prototype, I decided to go for something a bit more fancy and so I made a flamingo. I was looking for a "generic" look just like the cactus, but when I saw a picture of a very cool-looking, sunglasses-wearing, actual neon flamingo sign, I blatantly copied the design to make my own version because it looked so badass. In the end it turned out really nice, but unfortunately the double-face gum gained a dark coloration at some spots and it kinda ruins the looks when it is off, however it also looks really nice in the dark.
I intend to build more of them, and my next planned design is an ice-cream cone, but I haven’t built it yet. I will include it here when (if) I build it.
RPN-Calc
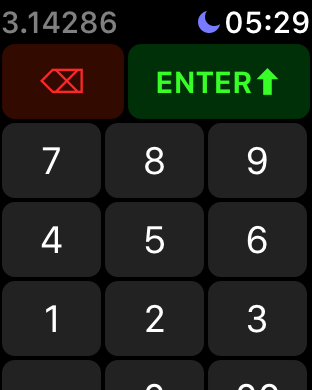
I had this idea of writing an RPN (Reverse Polish Notation) calculator for the Apple Watch, since it has a tiny display. I don't know why I made this association anymore, but in the end it worked out really well! The RPN algorithm is very very simple to build with modern software, so I can understand why early electronic calculators used this notation.
In the end I've only implemented basic operations (+, -, ×, ÷), and a couple of exponential operations (x^y, √), mostly as a proof of concept. One neat UX feature I’m happy I stumbled upon was using the view title as the calculator’s “display”, this way the display is always visible even if the user scrolls down to reach the bottom buttons.
The way RPN works is that you enter the operation after the operands. For example, to calculate 22 divided by 7, you enter [22] [Enter] [7] [÷], which gives you the result, which is 3.14! Each time the [Enter] key is pressed, the typed value is pushed into a stack, and each time you press an operation button, it pulls one or more values out of the stack, operates upon them, and pushes the result back to the top of the stack. Provided you don’t overflow the stack, this gives you an advantage over “conventional” calculators which is that you can do infinitely complex calculations.
On a conventional calculator, if you wanna calculate the division of two different operations, you need to use the memory function. For example: Consider the following operation:
(19926 * √12) / (25 * 0.336 + 10) = 3,751.39
To perform it on a conventional calculator, you have to operate the right side of the division first, save the result on memory, operate the left side of the division, press [÷], press [MR], and then press [=]. On a RPN calculator, you simply do [19926] [Enter] [12] [√] [×] [25] [Enter] [0.336] [×] [10] [+] [÷]. It might “look” more complicated, but the point is that the RPN calculator takes a straightforward set of inputs without breaks, and no “side” memory is required, everything is done on the stack!
And the more complicated the operation gets, the more difficult it is to use a conventional calculator. But with an RPN calculator, you just need to look at the operation and input it from the inside-out, and it will work! It seemed that having this powerful tool on my wrist would be very helpful from time to time-- Ah! That's where the association came from. 😄
Voyagers Now
Maybe you've heard of the Voyager spacecrafts. They are two, and NASA launched them back in 1977 to explore the solar system. We’ve learned a great deal about our neighbor planets because of them. Also, some of the most beautiful pictures that we had from Saturn and Jupiter until the 2000s were taken by the Voyagers.
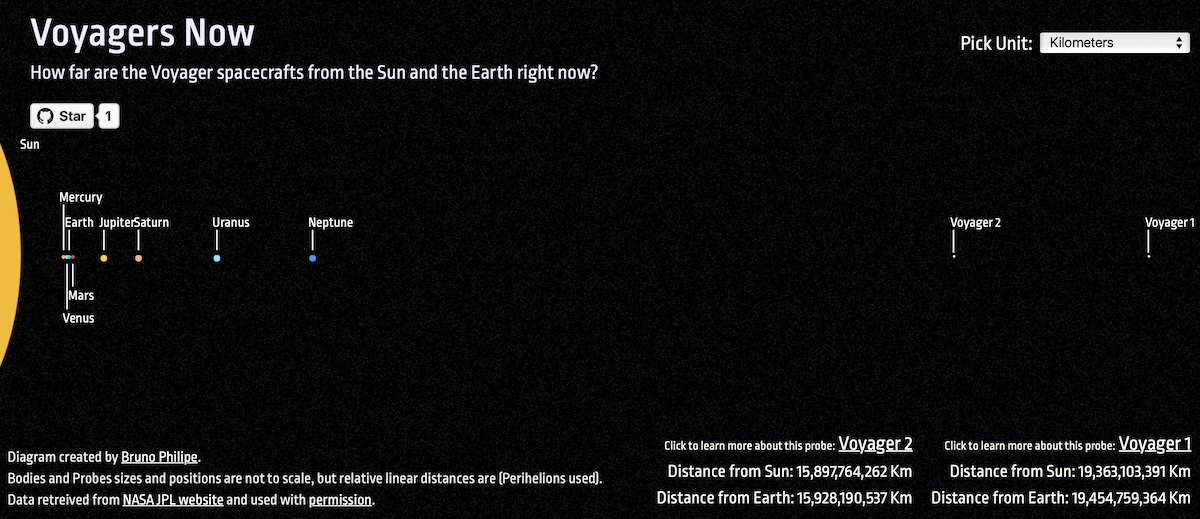
Back in September 2013 NASA announced that the Voyager 1 probe has passed the heliopause. This event caused some commotion on the internet and I, being a space geek, decided to create a simple hot site displaying how far both voyagers are from us. I used, with the proper permission, a JavaScript routine from a NASA JPL website. The result is a simple diagram displaying the relative distance of the Voyager probes — and the planets — from the Earth and the Sun.
Unfortunately the script isn’t very precise and the epoch information needs to be updated from time to time, otherwise the discrepancy between the displayed data and the reality grows rather quickly.
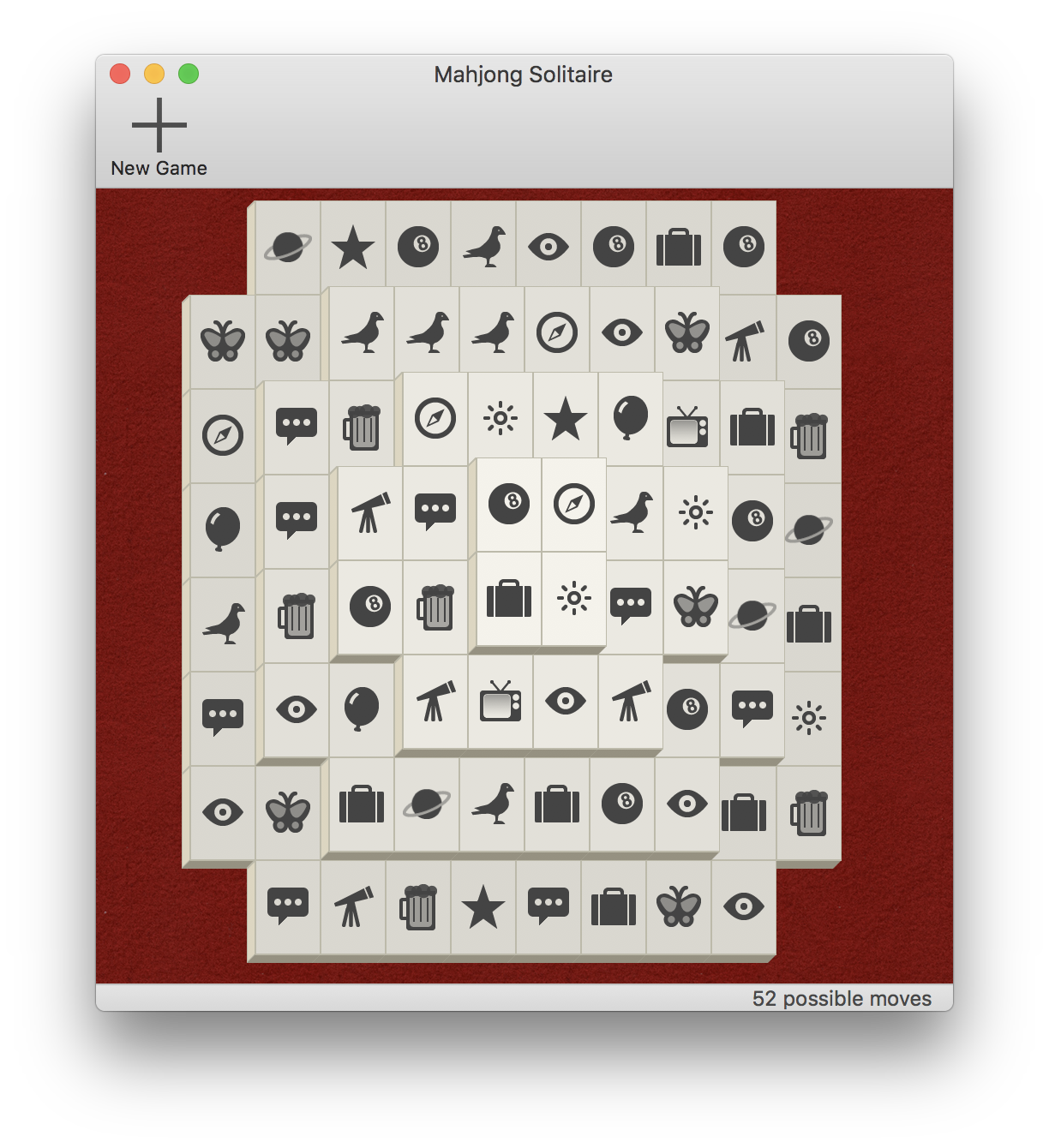
I decided to implement a version of Mahjong Solitaire using nothing but Cocoa components, since Cocoa is built on top of CoreGraphics, and this should allow it to be quick even with many overlaid views. That's right, I wrote a game using a desktop API. And it's glorious. It works really well and I do play it from time to time myself.
The way the game works is that you need to remove all the tiles, but you can only do so in pairs, and each tile needs to be clear from above and from at least one side. It’s very easy to get trapped because the tile you need to remove is stuck under another tile you can’t remove because it is stuck under.... and etc 😄
Traditionally a Mahjong set will use Chinese symbols for the pairs, but I found them very difficult to compare quickly, so I went for more “western” characters, which worked better for me.